Gatsby で運営し始めてもうすぐ一ヶ月になろうとしているのですが、デプロイしまくっていたらメールでこんなアラートが来ました。
It’s almost time for extra capacity!
Your build minutes usage on your team has reached 50% of the current allowance in your billing cycle from February 4 to March 4.
If usage goes over the allowance before the end of the billing cycle, we’ll add an extra usage pack that will allow you to:
Use an additional 500 build minutes in this billing cycle You can check current usage details in the Netlify UI.
要約すると、もう期間内のビルド時間上限のうち 50% 使用しました。もっと使いたかったら、そろそろ追加のビルド時間買うといいよ、ということらしいです。 このまま行くといつか上限に達してしまいそうなので、ビルド時間削減を行うための対策を取らないとまずそうですね 🥺🥺
npm library のインストールと build に時間がかかっているので、このあたりを別の CI に任せられると良さそうです。 今回はどうせ Github でコード管理しているので、 Github Actions でビルドまで行って、生成されたファイルのみ Netlify にデプロイする方法で進めます。
ワークフローの作成
Github に push したら、ビルドまでの一連の処理を行ってもらいたいですね。まずはワークフローをプロジェクトに生成します。
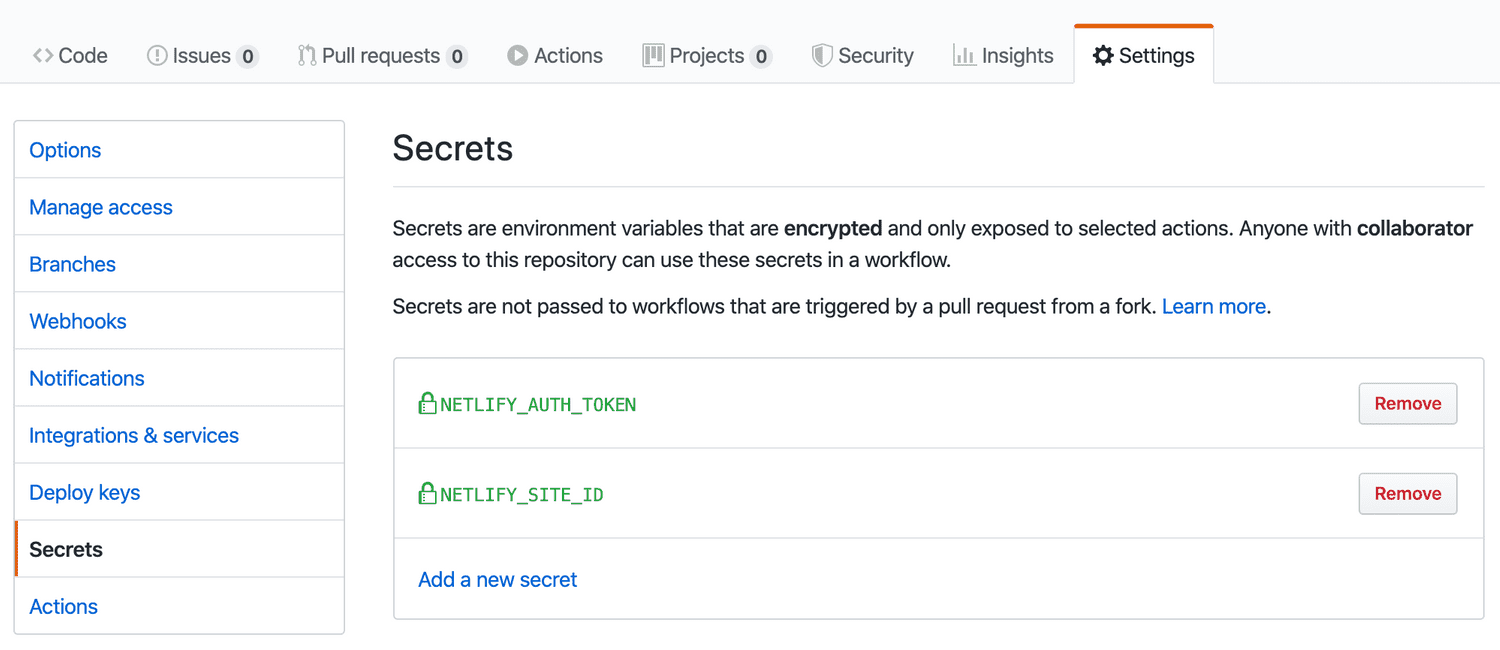
環境変数 NETLIFY_AUTH_TOKEN と NETLIFY_SITE_ID Github 管理画面から設定しておきます(後述)。
name: Build Gatsby and deploy to Netlify
on:
push:
branches:
- master
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v1
- uses: actions/setup-node@v1
with:
node-version: '12.x'
- run: npm ci
- run: npm run build
# ここで必要であればビルドに必要な環境変数を渡す
# env:
# SOMETHING: foo
# SECRET_KEY: ${{ secrets.SECRET_KEY }}
- uses: netlify/actions/cli@master
env:
NETLIFY_AUTH_TOKEN: ${{ secrets.NETLIFY_AUTH_TOKEN }}
NETLIFY_SITE_ID: ${{ secrets.NETLIFY_SITE_ID }}
with:
args: deploy --dir=public --prod
secrets: '["NETLIFY_AUTH_TOKEN", "NETLIFY_SITE_ID"]'Secret な環境変数の設定
NETLIFY_AUTH_TOKEN 及び NETLIFY_SITE_ID は Netlify UI から取得可能なので、予め公式ドキュメントに沿って取得しておきます。
NETLIFY_AUTH_TOKEN: Obtain a token in the Netlify UINETLIFY_SITE_ID: Link with an environment variable
取得が終わったら、Github の 暗号化されたシークレット を使って設定します。

リポジトリが Netlify に関連付けられている問題
さあこれでリポジトリに push するだけで Github Actions がプロジェクトのビルドと Netlify へのデプロイまで行ってくれるようになりましたね。 あれ、でも push したら Netlify の方でリポジトリ関連付けされているので、Netlify 側も CI がはたらいてビルドとデプロイ処理が行われてしまいますね/(^o^)\
よーし、リポジトリと Netlify のリンクを切ってしまおう…と思っても今日現在 Netlify UI からはリンクを解除できません/(^o^)\
一旦リンクしてしまうともどせないんですね。
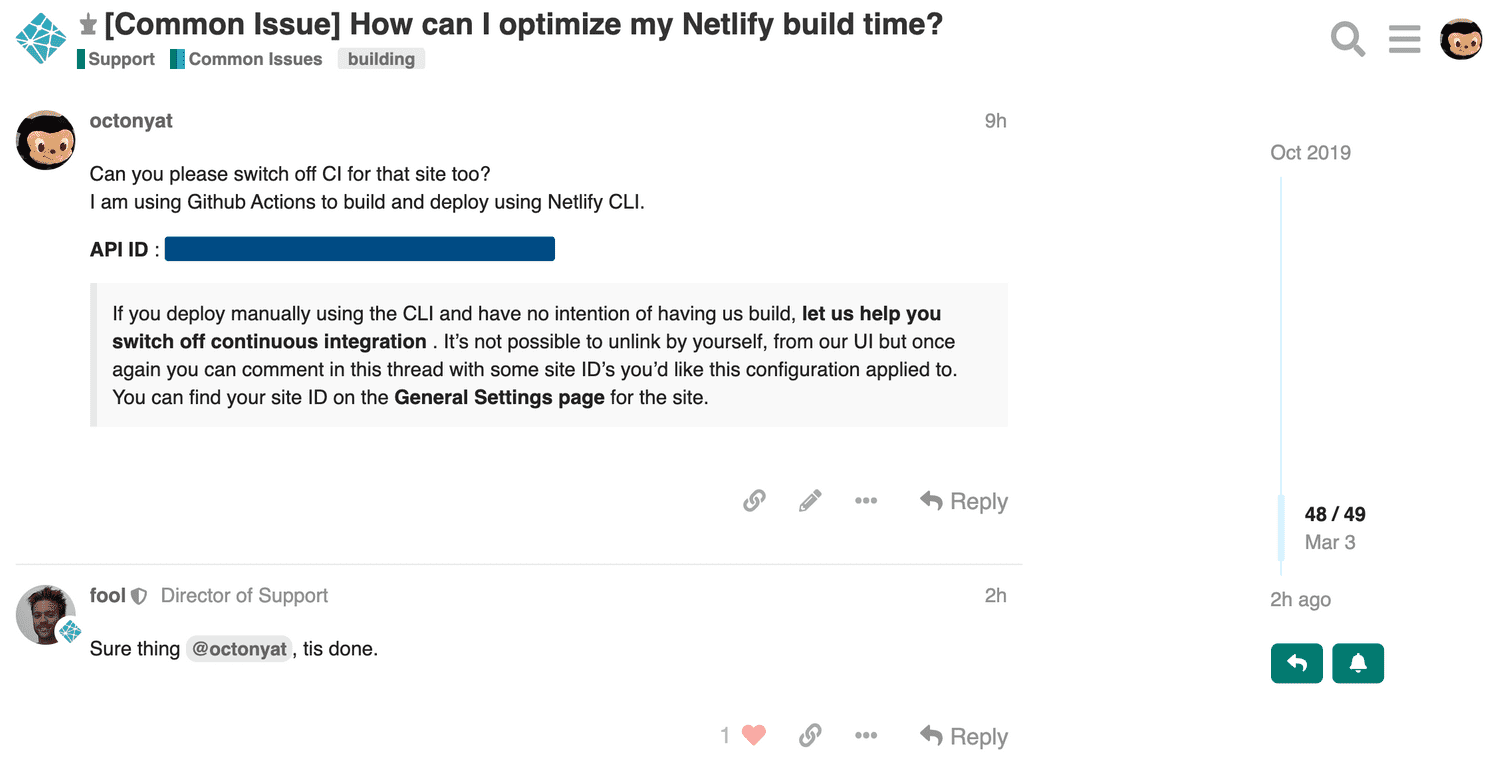
最初一旦ここで諦めたのですが、悔しくて Netlify のフォーラムで調べていたら、[Common Issue] How can I optimize my Netlify build time? というスレッドで Netlify の fool さんがビルド時間の最適化について紹介する中で、なんと Netlify とリポジトリのリンクを切る方法を紹介していました。
If you deploy manually using the CLI and have no intention of having us build, let us help you switch off continuous integration. It’s not possible to unlink by yourself, from our UI but once again you can comment in this thread with some site ID’s you’d like this configuration applied to. You can find your site ID on the General Settings page for the site.
な、なんだってー!
どうも、今日現在 UI 上からはリンク解除できないけれど、General Settings page にあるサイトの ID (API ID) をこのスレッドに書いてお願いすればリンクを削除してくれるらしいですね。ということで、このスレッドでお願いしてみました。

こちらの英語がかなり怪しいですが、サポートの方は比較的早めに対応してくれましたね。
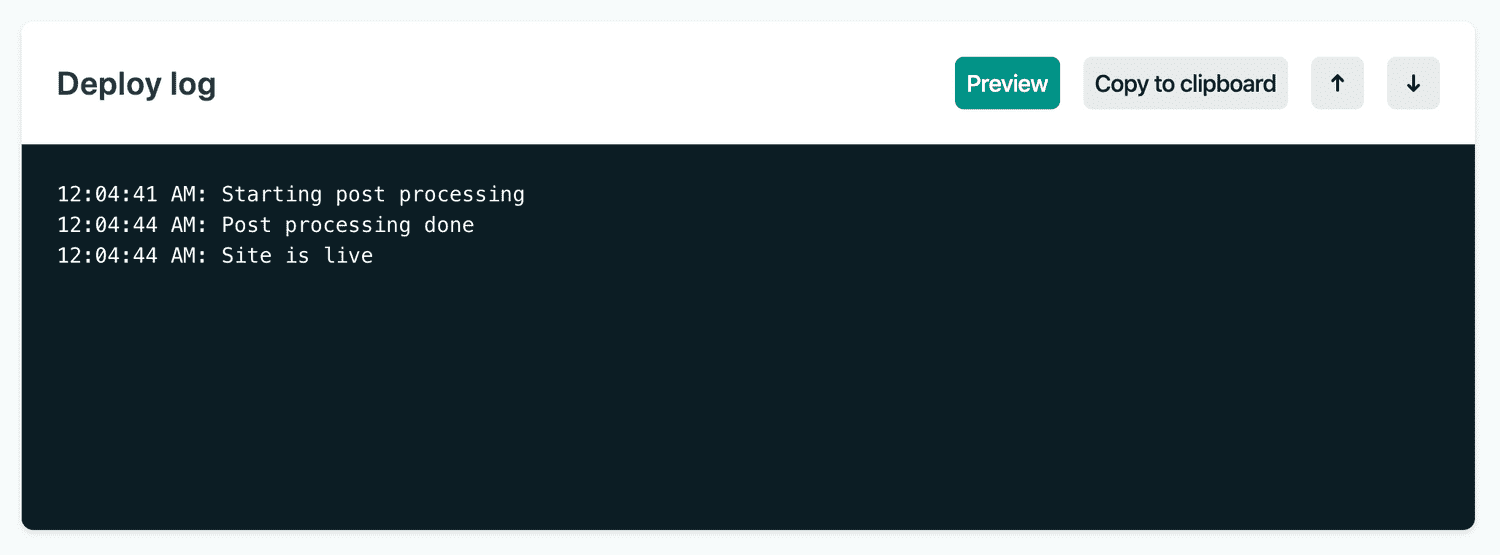
今度こそやっと安心して push でビルドとデプロイができるようになりました。しかし Netlify のログを見ると速いですね!

このログだと 3 秒くらいで終わってます。Netlify だけで処理した場合 3 分以上平気でかかっていたことを考えるとだいぶ速いですね。これでだいぶビルド時間上限に余裕ができそうです。
おわり。